V tomto tutoriále s Photoshopom pridáme zástupný text do našej šablóny titulného videa na Facebooku. Tento text bude obchodným názvom, typom podnikania, sloganom, službami poskytovanými firmou vášho klienta a výzvou na akciu. Otvorte súbor projektu do aplikácie Photoshop.
Pridaj text
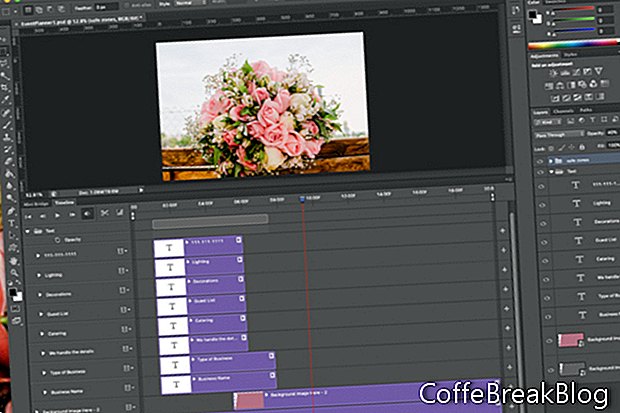
Pridáme prvé dve vrstvy textu, pričom každý riadok textu zarovnáme asi 110 pixelov od ľavého okraja obrazovky. To by malo zaistiť, aby bol text v telefóne v bezpečnej zóne 640 x 360 pixelov (pozri obrázok). Pridajme obchodné meno na jednej vrstve a druh firmy na druhú vrstvu. Obe textové vrstvy umiestnime do novej skupiny vrstiev, ktorá bude obsahovať všetky naše textové vrstvy (pozri obrázok).
- Kliknite na ikonu Nová skupina v dolnej časti panelu Vrstvy a pomenujte túto skupinu text.
- Vyberte nástroj Horizontálny typ a vyberte vlastnú farbu textu. Vyberte typ písma a nastavte veľkosť písma na 24 bodov.
- Nakreslite textové pole začínajúce asi 110 pixelov zľava a 90 pixelov od hornej časti obrazovky, čím spustíte prvú textovú vrstvu a napíšete Obchodné meno (pozri snímku obrazovky). Tento zástupný text bude nahradený obchodným názvom vášho klienta.
- Len v prípade, že je obchodné meno klienta dlhé, urobme textové pole trochu širšie. Potiahnite pravý okraj textového poľa smerom do stredu obrazovky.
- Opakovaním predchádzajúcich krokov pridajte druhú vrstvu textu pod prvú. typ Typ podnikania ako zástupný text.
Tieto dva riadky textu sa použijú v prvej časti videa. Teraz pridáme text, ktorý sa zobrazí v poslednej časti videa (pozri obrázok). V tomto texte sa uvedie zoznam, druh služieb ponúkaných firmou a výzva na akciu. Pretože sa tento text objaví na rovnakom mieste ako prvé dva riadky textu, vypnite viditeľnosť prvých dvoch textových vrstiev kliknutím na ikonu Oko na paneli Vrstvy.
Pre horný riadok textu pridajte slogan, napríklad Váš slogan tu.
- Ak je veľkosť písma stále nastavená na 24 bodov, pridajte slogan s nadpisom na rovnaké miesto, ako ste pridali názov spoločnosti.
V prípade zoznamu služieb znížime veľkosť písma na 18 bodov. Tieto riadky textu odsadíme asi 20 pixelov.
- Pridajte štyri textové vrstvy, z ktorých každá bude pomenovaná Číslo služby alebo produktu, Nezabudnite, že ide iba o zástupný text a bude nahradený.
Služba alebo produkt 1
Služba alebo produkt 2
Služba alebo produkt 3
Služba alebo produkt 4
Nakoniec pridáme výzvu na akciu. Môže to byť telefónne číslo, webová adresa URL alebo iba jednoduché Navštívte našu webovú stránku.
- Zväčšite veľkosť písma späť na 24 bodov a zadajte výzvu na akciu približne 110 z ľavého okraja obrazovky.
Panel Časová os
Otvorme panel Časová os. Mnoho tutoriálov navrhuje prepnúť na pracovný priestor Motion, ale ja radšej zostávam v pracovnom priestore Essentials a jednoducho otvorím panel Časová os. Ak panel Časová os nie je viditeľný, kliknite na Okno - časová os, Mali by ste vidieť prázdny panel Časová os.
- Na paneli Časová os (pozri snímku obrazovky) nastavte stredné tlačidlo ponuky na Vytvorenie časovej osi videa a kliknite na tlačidlo ponuky.
Skladby uvidíte na paneli Časová os pre naše zástupné grafické a textové vrstvy. V predvolenom nastavení je celková dĺžka videa iba 5 sekúnd. Obal videa na Facebooku musí byť 20 až 90 sekúnd. Musíme teda rozšíriť spodné dve skladby na 20 sekúnd (pozri obrázok).
- Kliknite na pravý okraj spodnej stopy a potiahnite okraj na časovej osi do 20 sekúnd. Sledujte okno s plávajúcou špičkou, ktoré zobrazuje koniec a trvanie stopy.
- Zopakujte predchádzajúci krok pre druhú skladbu.
Uložte svoju prácu. V nasledujúcom návode začneme animovať prvky dizajnu.
Späť | Ďalšie
Copyright 2018 Adobe Systems Incorporated. Všetky práva vyhradené. Snímky obrazovky produktov spoločnosti Adobe znova vytlačené so súhlasom spoločnosti Adobe Systems Incorporated. Adobe, Photoshop je / sú registrovanou ochrannou známkou (značkami) alebo ochrannou známkou (značkami) spoločnosti Adobe Systems Incorporated v USA a / alebo iných krajinách.
Video Návody: Adobe Photoshop Cs5 Animácia, pohyblivý gif obrázok Sk.Cz Tutoriál [HD] (Apríl 2024).